Curare il sito di Medicina Popolare
Istruzioni per dilettanti webmaster
Tema: Negli ultimo due anni
abbiamo fatto un sito per rendere gratuitamente accessibile al pubblico
interessato i nostri testi di medicina popolare. Si tratta di ca. 3'000 pagine
su una memoria di Server di ca. 2 GB. Tutto questo nel senso di tramandare
almeno una piccola parte di Medicina Popolare medioeuropea (che sta per sparire
e/o di finire in folclore) e di rimodernarla (come è sempre successo nell¹arco
dei centenni).
Problemi: In pratica c¹è una
persona oggi, che controlla e cura il sito. Questo è altamente rischioso sotto
aspetti imprenditoriali: se questa persona non funziona più, è perso tutta
l¹opera nella quale collaborano così tante persone.
Obiettivo: Formare un gruppo di
persone, che sono in grado di usare e curare il materiale sul Server. Così che
non solo l¹uso del sito diventi pubblica, ma anche la sua cura. Questo è una
condizione indispensabile per un¹opera senza lucro.
Indice
Come diversi sistemi operativi si arrangiano
con tutti i “formati³ usati?
Come si trasforma allora un documento
.doc in .htm?
Come si fa adesso, per caricare sul
server?
Come si fa un documento Word (.doc) pulito e
allineato?
Come si fa saltare da un elenco sul titolo
corrispondente della pagina?
Come si infila grafici in un testo?
Come si fa un riferimento su un¹altra
pagina web?
Come si mette a posto p.es. l¹indice
dell¹incontro 16?
1) Infilare
Hyperlinks (interni della pagina), Bookmarks e Buttons per ritorno all¹inizio
1.1)
Infilare Bookmark per l¹inizio della dispensa
1.2)
Infilare Hyperlink per una voce
1.3)
Infilare Bookmark per la voce
1.4)
Infilare Button di ritorno all¹apice

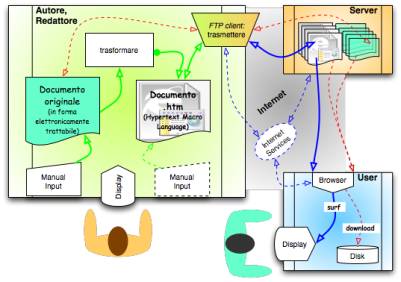
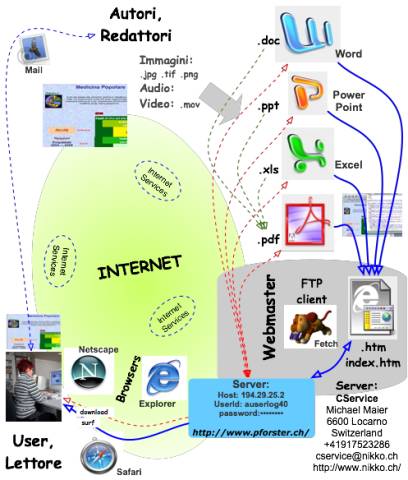
Un¹autore scrive, disegna, fa tabelle
o musica o film sul suo ordinatore e con i suoi programmi abituali.
Mette la sua opera in una
memoria accessibile al internet (Server) attrezzato di un unico indirizzo
(p.es. http://www.pforster.ch).
Un utente (user) surfer, interessato,
studente, ... che sceglie questo indirizzo, riceve sul suo schermo (display) o
sugli altoparlanti l¹operato dell¹autore, fornito dal server.
In realtà,
l¹utente tramite un “Browser³ (programma di connessione con Internet come p.es.
Explorer, Netscape, Safari, ...), communica alla rete che li serve un
determinato indirizzo. L¹internet cerca il server corrispondente e li
communica, di mandare all¹IP (Information Provider, fornitore di informazione,
numero di identificazione di un ordinatore in rete) dell¹User (p.es. 194.29.25.2) la pagina richiesta. Il server manda i dati per
questa pagina al numer di identificazione dell¹utente. Il suo Browser trasforma
i dati per il suo schermo (probabilmente molto diverso di quello dell
redattore).
Per fare tutto questo, ci vuole molto profanamente anche
una linea telefonica oppure un cavo
televisivo o un servizio senza cavo, collegato a un Internet-Provider che si paga
anche.
Questo non si
riesce a evitare.
Bisogna avere inoltre un indirizzo (p.es. http://www.pforster.ch/ ). Anche questo
bisogna pagare all¹Internet-Provider.
Come trucco e
servendosi di un Server “fattelo da te³ sul proprio ordinatore si può evitare
questo, usando il numero di identificazione dell¹ordinatore (finchè
l¹Internet-Provider non lo cambia). Ma anche per questo c¹è un trucco: un
servizio Internet mette a disposizione dei nomi di siti gratuitamente (http://www.no-ip.com/ ).
Il Server è normalmente messo a disposizione di un Server-Provider. Si paga
annualmente la memoria occupata ed ev. altri servizi consumati.
Degli ordinatori
potenti sono attrezzati a fare delle impostazioni, che trasformano una parte
dell¹ordinatore in “server interno³. Personalmente lo uso per mettere a
disposizioni di amici le mie bozze ( http://pforster.no-ip.org/~peter ).
Come diversi sistemi
operativi si arrangiano con tutti i “formati³ usati?
Proprio è impensabile, che
possono arrangiarsi.
E¹ stato sviluppato sin¹
dall¹inizio di Internet un linguaggio di programmazione: Hyper Text Macro Language
(.htm
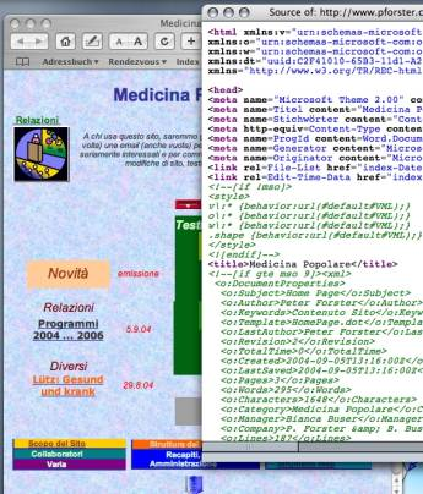
oppure .html). Tutti documenti di immediato accesso per l¹utente sono formulati in
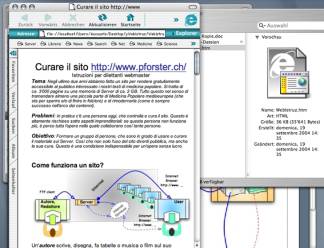
questo linguaggio leggibile di tutti Browser. La foto fa vedere un¹esempio di
come si presenta un pezzo di pagina in .doc e in .htm:

C¹è l¹autore, il redattore o il “Webmaster³ che deve occuparsi di trasformare dei documenti immediatamente accessibili in .htm!
Visto che un autore non vuol
scrivere complicati programmi per rappresentare la sua pagina su Internet, in
certi programmi spesso usati ci sono incorporati dei ³traduttori² che fanno
questo, p.es. MS Office Word (.doc), PowerPoint (.ppt), Excel (.xls) e Adobe Acrobat (.pdf). Si fa semplicemente con
il commando Menu: <Datei: Als Webseite speichern>.
Come si trasforma
allora un documento .doc in .htm?
Esercizio
1:
Trasformare questo file (.doc) in formato .htm!
1) Fare una cartella
vuota sul Desktop e nominarla ³yWebIstruz²
|
|
Si potrebbe anche farlo
con la prossima operazione. Per motivi didattici lo facciamo a posto separatamente,
perché è regola d¹arte, di non dimenticarsi. |
2) Trasformare questo
file (.doc) in .htm: <Datei: Als Webseite speichern>:
|
|
. In pratica, primo di
fare questa operazione si controlla, come il file .doc si potrebbe presentare
sul proprio ordinatore con un proprio Browser: si sceglie Menu:
<Datei: Webseitenvorschau> appare la Web-Page si fa eventuali
modifiche (in .doc) per migliorare l¹estetica. Solo quando si è soddisftto,
si procede alla trasformazione definitava in .htm. |
Appare una casella con tante variabili e opzioni. Al momento scegliamo solo cosa c¹è da fare e dove memorizzare il file (vi ricordate: Desktop: yWebIstruz).
Cliccando su <Sichern>, l¹ordinatore fa tutto il necessario per tradurre il file in .html, leggibile da qualsiasi Browser e rappresentabile su ogni ordinatore all¹incirca come era il file in .doc.
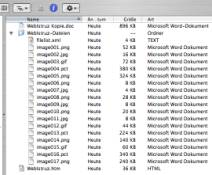
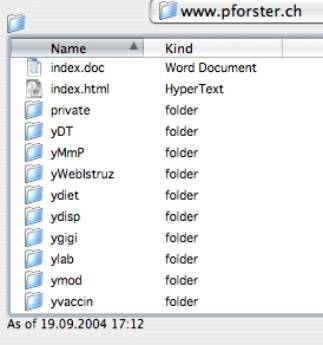
3) Controllare cosa si
trova nella cartella?
Si apre la cartella:
yWebIstruz e si guarda cosa ha fatto l¹ordinatore:
|
|
Si nota, che si trova un
file .htm e una cartella con il medesimo titolo con suffisso ³-Dateien².
Questa cartella inizia con
un documento ³filelist.xml² seguito di documenti ³image.jpg² e ³image.png². Si
capisce intuitivamente che si tratta di una lista di ³intrusi² nel documento
con i relativi files. Il documento .htm contiene solo le istruzioni di
formattazione con il testo e dei ³link² ad ³allacciamenti².
4) Controllare, se ha
funzionato dovutamente!
Semplicemente cliccare su ³WebIstruz.htm²
Dovrebbe apparire la pagina sul Browser in formato .htm. Provate a cambiare la larhezza e osservate cosa capita.

Si nota p.es. che il titolo del foglio Browser consiste nelle prime 25 ³lettere² del titolo del documento. Per cambiarlo, basta (prima della trasformazione in .htm di entrare nelle ³Web-Optionen². Li si può ridefinirlo e fare un sacco di altre cose.
5) Mettere una copia del
l¹originale nella stessa cartella:
<Finder: MenuAblage:
Duplizieren>
Crea un file ³WebIstruz Kopie.doc². Trasferirlo nella cartella
³yWebIstruz²
E¹ una misura di sicurezza all¹inizio. Se no si rischia di cancellare o di modificare il .doc-File e non più avere l¹esemplare trasformato. Per file grandi, dei Webmaster professionali usano altri metodi per non sovracaricare in poi il Server.
6) Controllare la memoria
occupata!
|
|
Si noti che la memoria del puro documento .htm, consistente in formatazione e testo impiega solo 36 kB. Il documento originale .doc impiega quasi 900 kB. La maggior parte prendono evidentemente le immaggini, certi anche molto. Spesso si ridimensionano
certi immagini grossi (meno nitidi, meno memoria) per ottimalizzare lo spazio
occupato. |
Come si fa adesso,
per caricare sul server?

Molto semplice: si copia la
cartella ³yWebIstruz² sul Server che contiene
tutti documenti del sito http://www.pforster.ch.
Per questo mestiere ci vuole
anzitutto un programmino che è capace di risolvere questo compito: FTP client:
(File Transfer Protocol per clienti di un Server). Ce ne sono innumerevoli tipi
a diversissimi prezzi. Personalmente uso al momento ³Fetch
4.0.3². Funziona solo per il sistema OS X.
Per trovare uno adatto per
il vs. ordinatore cercate su:
- http://versiontracker.com/macosx/
oppure su
- http://versiontracker.com/macos/
oppure su
- http://versiontracker.com/windows/
con Search ³ftp client².
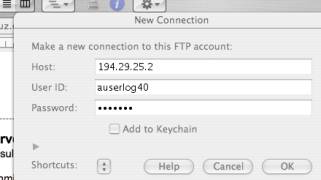
Poi bisogna sapere:
Il numero d¹identità del
server d caricare: 194.29.25.2 nel nostro cas
Il nome dell¹utente: auser40
La parola d¹ordine: €€€€€€€€
La parola d¹ordine non si
communica mai, salvo ai veramente adetti ai lavori. Se no, succede un
barilotto: ognuno può:
cancellare files che non li
piaciono
infilare files che li
piaciono di più
infilare, vermi, virus,
troiani e altre belle cose
fare un disordine
indeciffrabile
e tante altre cose.
In un sito di 2 GB con ca.
3'000 pagine sarebbe un grande lavoro di ristrutturarlo. Mi raccomando!
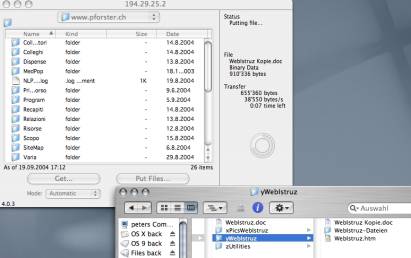
Esercizio 2: Caricare la cartella ³yWebIstruz² sul Server 194.29.25.2
|
|
I dati del Server usato
da me si trovano accanto. |
1) Aprire il programma Fetch 4.0.3
Dovrebbe apparire il seguente modulo:
|
|
|
Riempendolo così, appare la cartella generale del
Web-Site (via Internet).
|
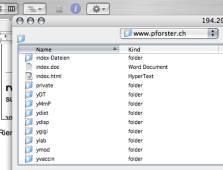
Cliccando
su ³public_htm² appare la cartella accanto la principale del sito
www.pforster.ch. Vogliamo
mettere in questa cartella la nostra ³yWebIstruz². |
|
2) Tirare la cartella dal Finder sulla cartella di Fetch

Nella cartella di Fetch comincia a muoversi la parte
destra che indica, che stanno trasferendosi tutti files della cartella nel
Server (Upload). Aspettare finché ha finito il lavoro.
Alla fine si vede inserito nella cartella la nuova cartella ³yWebIstruz²:

3) Controllare se funziona
I documenti sono allora a disposizione sul sito. Ma
come li tiriamo fuori dal sito? Ci vuole evidentemente un indirizzo. E
L¹indirizzo è intuitivamente SITO / CARTELLA / DOCUMENTO
SITO: http://www.pforster.ch/
CARTELLA: yWebIstruz
DOCUMENTO: WebIstruz.htm
E quindi: http://www.pforster.ch/yWebIstruz/WebIstruz.htm
Diamo questo indirizzo nella finestrina di un
Browser, dovrebbe portarci la pagina dal Server sul nostro schermo:

E funziona!
Per il momento sapiamo solo noi che sul sito si trova
un documento ³Come curare il sito Š) e sotto quale indirizzo si ha accesso.
Nel prossimo incontro impareremo come si fa, a
mettere a disposizione di tutti interessati. Poi impareremo come si correggono
dei documenti esistenti sul sito. Sarà molto meno impegnativo di oggi.
Per finire un riassunto (e una previsione) grafica:
Riassunto

Incontro 2
Come si fa un documento Word (.doc) pulito e
allineato?
Come si fa saltare da un elenco sul titolo
corrispondente della pagina?
Come si infila grafici in un testo?
Come si fa un riferimento su un¹altra
pagina web?
Come si mette a posto p.es. l¹indice
dell¹incontro 16?
Come si fa un
documento Word (.doc) pulito e allineato?
Nella traduzione .doc => .htm non sono rispettati
tabulatori e ³spazi² susseguenti.
Un testo come il seguente in .htm sarà ³sfasato²:
€ Peter Forster m
€ Bianca Buser
f
€ Sabrina Bettosini f
€ Aurora de Filippo f
hgjofhbophf iojhgfojpgihpgofk opksdfgdpog
E¹ quindi meglio di mai usare ³spazi ausiliari² e
tabulatori in documenti destinati a diventare .htm. Personalmente uso le
funzioni di tabelle (Table) e di Alignment: Identation: Left & First.
Esempio di prima:
|
€ |
Peter |
Forster |
m |
|
€ |
Bianca |
Buser |
f |
|
€ |
Sabrina |
Bettosini |
f |
|
€ |
Aurora |
De Filippo |
f |
|
|
|
hgjofhbophf iojhgfojpgihpgofk opksdfgdpog |
|
Con Format: Borders oppure Borders: Type si può fare
tutte le ³cornici² desiderati o tralasciarli:
|
€ |
Peter |
Forster |
m |
|
€ |
Bianca |
Buser |
f |
|
€ |
Sabrina |
Bettosini |
f |
|
€ |
Aurora |
De Filippo |
f |
|
|
|
hgjofhbophf iojhgfojpgihpgofk opksdfgdpog |
|
Linee più sottili di 1 pt. In .htm non sono
rappresentate.
Pensate anche alle possibilità di dar colore ad aree
(Borders: Shading: Fill Color), lettere (Font: Font Color) e linee (Borders:
Color)
E¹ altretanto consigliabile di fare una pur piccola
³Identation² a sinistra, per evitare che il testo cominci subito al bordo della
pagina.
Alignment:
Identation: Left: 0
Alignment: Identation: Left: 0,6
Esempio .doc
file senza tabulatori
Come si fa saltare da un elenco sul titolo
corrispondente della pagina?
Questa funzione consiglio di usare spesso in documenti lunghi per
facilitare la navigazione all¹utente. Naturalmente ci vuole anche ogni tanto il
salto all¹inizio della pagina, p.es.
((<Insert: Hyperlink: TOP>))  TOP
TOP
Si può infilare anche disegni, grafici ecc. e sceglerli primo di fare il
³Hyperlink². Funziona benissimo anche in cellule di tabelle.
Come si infila grafici in un testo?
Molto semplice: o per <Copy & Paste> (si copia il disegno, ev,
dopo averlo scelto e si infila al posto desiderat, scelto per clic, nel
documento) o per <Drop & Drag> (cliccare nel finder, tenere il mouse,
spostare al posto desiderato, lasciare il mouse.
Personalmente infilo i grafici per documenti premeditati in .htm spesso
in cellule di tabella: è il metodo più semplice e permette di posizionarli
facilmente e fare aggiunte di testi.
Esempio:
|
|
Questo è Aurora Š |
|
Š e questo Sabrina con Aurora |
|
Ci sono molti metodi per infilare grafici in documenti e abbinare dei
testi. Sono tutti complicati e non garantiscono risultati soddisfacenti una
volta trasportati in .htm.
Come si fa un riferimento su un¹altra pagina web?
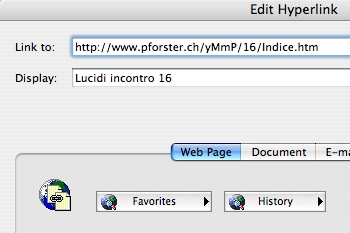
Molto semplice: Dopo aver scelto parola o frase o grafico (o posto) dove
l¹utente potrà sciegliere <Insert: Hyperlink> oppure <mela & K>
apre il modulo. P.es. :
Si infila come ³Link to*: http://www.pforster.ch/yMmP/16/Indice.htm e come ³Display²: Lucidi incontro 16
|
|
Dopo <ENTER> sul documento appare
Naturalmente in altro colore e sottolineato, in modo che l¹utente
capisca, che cliccando sopra quel titolo, fa un salto a questa pagina.

(Brutto esempio, perché fatto senza tabulatori. Sarà da mettere a posto
il giorno che qualcuno trova il tempo per fare questo lavoro noioso.)
Come si mette a posto p.es. l¹indice dell¹incontro
16?
(http://www.pforster.ch/yMmP/16/Indice.htm)
a) Trasferire l¹originale da modificare dal sito |
|
|
1) |
Si
va con ³Fetch² in 194.29.25.2
auser40 €€€€€€€€: appare public_html |
|
2) |
Doppio
clic su public_html; Doppio clic su yMmP; Doppio clic su 16 |
|
3) |
Appare
³indice.doc²: Scegliere; poi <Carica file> (Download) |
|
4) |
Il
file viene caricato dal server all¹ordinatore. Terminare ³Fetch² |
|
|
|
b) Trasferire contenuto dell¹originale in modello preparato |
|
|
5) |
Rinominare
³indice.doc² p.es. in ³indicev.doc². Aprire il file |
|
6) |
Aprire
il file ³Indice.dot² (Modello di Indice) |
|
7) |
Copiare
voce per voce di ³indice.doc² in ³Indice.dot² (cellule delle tabelle) |
|
8) |
Completare
<File: Properties> e salvare con ³Indice.doc² |
|
9) |
Controllare
<File: Web Page Preview> |
|
|
|
c) Trasformare .doc in .htm |
|
|
10) |
Trasformare
.doc in .htm (File: Save as Web Page) |
|
11) |
Controllare
se funziona |
|
|
|
|
d) Trasferire files modificati sul sito |
|
|
12) |
Si
va con ³Fetch² in 194.29.25.2
auser40 €€€€€€€€: appare public_html |
|
13) |
Doppio
clic su public_html; Doppio clic su yMmP; Doppio clic su 16 |
|
14) |
Scegliere
(sull¹ordinatore) i files da trasferire (.htm, -files, .doc, ev. .rcv) |
|
15) |
Caricare
files con ³Drag & Drop² o <Upload>; aspettare fino ³Fetch² ha
finito |
|
16) |
Quit
³Fetch² |
|
17) |
Provare
con un Browser se funziona |
Se volete mettere a posto delle pagine, metteteVi d¹accordo chi fa
quale.
|
|
Fine del secondo incontro. Grazie |
INCONTRO 3
Download esercizio  .doc Esercizio
.doc Esercizio  .htm
.htm
Preparazione
di dispense .doc per il Web
L¹applicazione
<Microsoft Office: Word> contiene una funzione molto pratica per il Web:
con <File: Save as Web Page> il documento scritto nel formato .doc viene
automaticamente trasformato nel formato .htm (formato Internet). Visto che il
formato .htm non fa tutte le funzioni di .doc, conviene a preparare dei
documenti .doc per l¹uso in Internet.
Ci sono essenzialmente due differenze da rispettare:
- L¹internet non è organizzato in pagine A4. Questo
rende difficile l¹orientamento dell¹utente se non si previene a questo (con
Hyperlinks e Bookmarks).
- .htm non conosce tabulatori. Significa che ovunque
in .doc si usava tabulatori, i rispettivi paragrafi trasformate in .htm non
sono ³allineate². Tutte due invece rappresentano perfettamente delle tabelle.
Conviene quindi di trascrivere i paragrafi con tabulatori in tabelle, prima di
trasformarli in .htm.
Il
terzo punto è l¹applicazione di elementi di navigazione esterna. Ma questo
preferisco di fare intanto personalmente, perché è un po`delicato.
La
seguente istruzione tenta di insegnare questo, con la speranza che diventi più
facile di trovare volontari che mi liberano di questo faticoso lavoro.
Links: In pratica
non si fa ³Links² e bottoni di ritorno per ogni voce dell¹indice, ma solo fino
a questi fino a due cifre.
Indice:
1) Infilare Hyperlinks
(interni della pagina), Bookmarks e Buttons per ritorno all¹inizio
1.1)
Infilare Bookmark per l¹inizio della dispensa
1.2)
Infilare Hyperlink per una voce
1.3)
Infilare Bookmark per la voce
1.4)
Infilare Button di ritorno all¹apice
2) Fare tabelline dove in Word sono usati
tabulatori (segue)
3) Correggere errori ortografici e sintattici
(segue)
4) Ad libitum: illustrare il testo (segue)
5) Applicazione di elementi di navigazione
esterna (segue)
1)
Infilare Hyperlinks, Bookmarks e Buttons di ritorno
In Internet una
dispensa è una pagina. E¹ quindi difficile orientarsi. Per comunque orientarsi
si infila un Hyperlink al punto di partenza e una Bookmark al punto di arrivo.
Di seguito sono descritti e illustrati i singoli passi.
Come esempio ho
scelto l¹inizio della dispensa FTP 4 Galenica (file <EsempIstruzPrepWeb.doc>). Per esercitarsi sull¹esempio
aprite il file e lo disponete in una finestra accanto a questa. Scegliete
<View: Normal>.
1.1)
Infilare Bookmark per l¹inizio della dispensa
All¹inizio della
dispensa si infila una Bookmark per il ritorno. Si può chiamare come si vuole.
Io lo chiamo <TOP> (in maiuscolo).
|
|
Si posizione il cursore davanti alla prima lettera del titolo in modo che lampeggia. Si sceglie
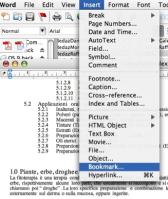
<Insert: Bookmark>. Appare una finestra nella quale si scrive
<TOP> e poi si clicca <Add>. Finito! |
Per motivi pratici,
personalmente infilo il ³TOP² non all¹apice della pagina ma all¹inizio
dell¹indice!
1.2)
Infilare Hyperlink per una voce
Un Hyperlink è un
punto di partenza (riconoscibile per l¹utente) che conduce al posto desiderato
(nel nostro caso sullo stesso documento). Per farlo riconoscibile si
³annerisce² una parola (o frase) di partenza e si procede come segue:
|
|
Si ³annerisce² la parola o la frase da raggiungere nell¹indice. Nell¹esempio è <Pinte, erbe, droghe e rimedi>. Si sceglie
<Insert: Hyperlink>. |
|
|
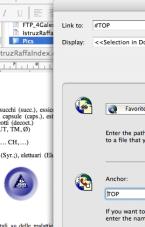
Appare una finestra nella quale si sceglie <Web Page> e si infila il nome di un Bookmark di destinazione sotto <Anchor> (àncora). Personalmente scelgo al solito le prime quattro lettere di una frase (in maiuscolo). Poi si clikka <OK>. |
|
|
|
|
Nel testo appare
in azzurro la ³frase di partenza². Finito! |
1.3)
Infilare Bookmark per la voce
Bisogna fissare
adesso il punto di arrivo del Hyperlink, cercando nel testo la frase di arrivo.
|
|
Dopo l¹indice
(lungo) scopro <1.0 Piante, erbe, Š >. Posiziono il cursore davanti
alla prima cifra in modo che blinca. Poi scelgo
<Insert: Bookmark> |
|
|
|
|
Appare la solita
finestra <Bookmark> nella quale infilo <PIAN> e poi <Add>. Finito! |
1.4)
Infilare Button di ritorno all¹apice
Per motivi didattici
si usano per il ritorno sempre la stessa sigla. Ho scelto un ³bottone²
Basta scegliersi
l¹icona e infilarla con <Copy> e <Paste> sopra titolo e al centro
della riga:
|
|
Dopo si infila un Hyperlink denominato <TOP> Finito! Copiando un bottone che ³contiene² già un
Hyperlink, si risparmia di doverlo definire. |
Fatto la navigazione
³interna² si autocontrolla: Si sceglie <Web Page Preview>. Dopo un po¹,
la pagine viene sullo schermo come Web Page. Si controlla e corregge
eventualmente tutti ³links² (Hyperlinks e Bookmarks) cliccandoli e controllando
dove portano.
Non bestemmiate
troppo. Quando furono stilate le dispense, non si pensava di portarli in Web.