

|
|

|

|
| HOME ◊ .php ◊ .html ◊ .pdf ◊ | Cromatologia ◊ Colore ◊ Tinta ◊ Inchiostro |
Convertitori per dati cromatici | Autore: P. Forster |

| |
| a cura di Daniela Rüegg |
Per il mio lavoro grafico devo spesso scegliere e variare dei colori / tinte. Il problema è:
Il seguente testo propone vari strumenti per arrangiarsi con i relativi grattacapi. Per chi ha difficoltà di ricordarsi della terminologia in merito, possono servire le nozioni sotto Terminogia o il capitolo sulle Teorie dei colori.
I formati più usati per il mio lavoro con i colori sono Hex #, RGB e HSL e delle conversioni tra di loro.
↓ provare, funzionante
Ogni tanto mi servono anche altri formati, specialmente Hsv(b) e Cmyk. Per questo motivo ho anche stilato un convertitore abbastanza completo. Permette la variazione di Hex/#, Rgb, Hsl, Hsv(b) e Cmyk simultanea e a vicenda e fornisce i risultati in formato CSS per copiare e incollare.
Il motore è dotato di diverse funzioni che servono al lavoro pratico: indica il colore puro, il valore grigio attuale e il colore complementare.
Cliccando sui tasti verdastri si chiude e si riapre diverse funzioni ausiliarie:
|
|
Mi sono fabbricato anche un altro motorino dilettantistico per coordinare l'immaginazione con i dati cromatici: integrabile in miei altri progetti come Miscele di tinte o Armonie cromatiche.
Questo mi andava meglio partendo da un colore elementare (p.es. verde) per poi variare finemente tonalità (p.es. più verso giallo o blu), cromaticità risp. saturazione (più o meno grigiastro) e luminosità (più chiaro o più scuro).
|
Istruzioni d'uso per variazioni:
chi vuole approfondire → Wikipedia.en
Alla fine ho bisogno il colore così determinato in una notazione usabile sul web. Le più frequentemente usate sono Hex #......, rgb(R,G,B) e hsl(H,S%,L%). Si trovano sulla scheda e si possono usare immediatamente (doppio clic, copia, incolla).
|
|
|
Come colori elementari ho scelto due scale a dodici tinte pure standartizzate, una luminosa (lum, additiva, RGB), l'altra pigmentosa (pig, sottrattiva, RYB).
Cliccando sulla "superfice ingrandita" del colore (inizialmente grigio), appare invece con ogni clic un nuovo colore casuale con i relativi dati. Conoscendo i dati di un colore in notazione hex, rgb o hsl, si può anche digitare i numeri nelle apposite caselle per vedere il colore corrispondente e per variarlo poi. |
Ci sono moltissimi convertitori rilevabili dal web o integrati in programmi tipo PhotoShop o come parte di sistemi operativi e ausiliari di computer. Non mi soffermo: con GoogleSearch si possono trovare innumerevoli soluzioni.
↓ provare, funzionante
Una soluzione professionale è il geniale ColorPicker di Peter Dematté che riporto di fianco come casella. Un clic apre una finestra a "bottoni scorrevoli" che permette di scegliere qualsiasi colore. Tutti i dati appaiono di fianco nella finestrina e come "Hex" nella casella. Si fa sparire la finestrina cliccando di nuovo nella casella.
A proposito: la funzione è facilmente integrabile sulle vostre pagine Web, aggiungendo nella sezione <body> le seguenti righe di programma:
<script type="text/javascript" src="http://www.pforster.ch/Colori/ColorCalc/Mischi/cP_v0.9/colorPicker.js"></script>
<input type="text" value="AB37EF" onclick="colorPicker(event)"/>
◦⦆─────⦅◦
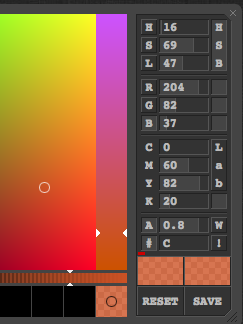
Una simile soluzione è il ColorPicker di Brandon Mathis che riporto di fianco come PopUp. Funziona a "bottoni scorrevoli" per tonalità H, saturazione S, luminosità L e anche trasparenza "A". Tutti i dati appaiono e sono modificabili singolarmente in tempo reale.
Brandon Mathis ha scritto anche un'ottima introduzione del tema (in inglese sotto What's HSL? sulla sua pagina).
◦⦆─────⦅◦
↓ provare, funzionante
|
Convertitore HSL TinyColor
Colore:
Sviluppato da Brian Grinstead.
|
| HSL: | Rv | V | Vb | B | Bg | G | Gy | Y | Yo | O | Or | R |
| H= | 326 | 279 | 254 | 222 | 180 | 120 | 80 | 60 | 50 | 40 | 27 | 0 |
| Hy= | 330 | 300 | 270 | 240 | 210 | 180 | 150 | 120 | 90 | 60 | 30 | 0 |
Quello che mi ispira e mi serve di più è il motore di TinyColor (developed by Brian Grinstead). Per questo motivo l'ho incluso di fianco.
Esempio: esadecimale #abcdef in altre notazioni ?
Si può lavorare con copia → incolla oppure cliccando su un link di notazione in testa e poi modificando dei dati nella casella.
In fondo alla calcolatrice ho aggiunto una tabellina con i dodici colori basilari puri di una scala pigmentosa con i relativi valori di angolazione H e Hy.
◦⦆─────⦅◦
Il convertitore più completo che ho trovato in Web è il Color Converter di WorkWithColor. Contiene inoltre:
Basta digitare un valore in una del caselle del modulo. Appaiono immediatamente e senza ulteriori operazioni nelle altre caselle tutti i relativi dati e colori.
|
→ anche Teorie di colori
|
I programmatori del Web per descrivere dei colori si servono di vari modelli cromatici e di relative notazioni; tutti in scala Rgb luminosa. I più noti sono:
Modello cubico (luminoso, additivo)
Modelli polari cilindrici, conici, sferici (luminosi, additivi)
Modello cubico (pigmentoso, sottrattivo)
|
alla pagina: Convertitori cromatici. Se non c'è una relativa casella, cliccare sul titolo.